
Как отслеживать цели и события на сайте
Совершенно бесшумно Яндекс Метрика выкатила обновление, которое на мой взгляд сильно упрощает работу веб-аналитикам и маркетологам. Речь про проверку сбора данных через дебаг.
Если простым языком, ранее, чтобы проверить работу целей настроенных на сайте и не обладая навыками программирования нужно было ставить какие-то расширения или режим реального времени Гугл Аналитикса или консоль разработчика, а про отслеживание событий я вообще молчу (помогал лишь GTM), то сейчас можно добавить в url сайта доп ссылку и всё увидеть на той же странице, вплоть до событий.
Официальная справка лежит тут.

Почему проверять цели на сайте стало удобнее?
Всё по той причине, что никуда теперь ходить не нужно — просто добавили код в адрес страницы в браузере и кликаете по элементам сайта, отслеживая все события — крутяк.
Как включить отслеживание целей Метрики?
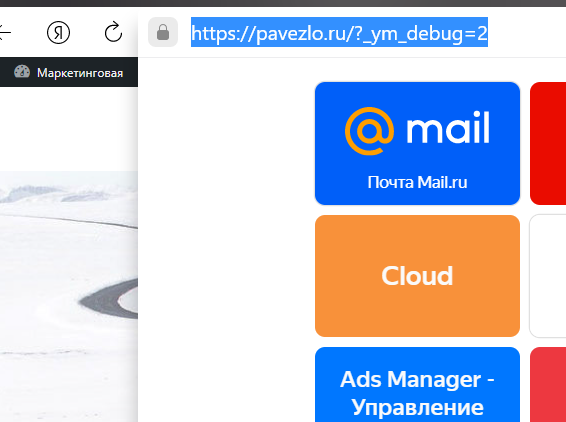
Для этого копируете следующий код → /?_ym_debug=2 и вставляете его в адресную строку допом к адресу вашего сайта, вот так → https://pavezlo.ru/?_ym_debug=2

После этого в течении минуты – двух ждите в правом нижнем углу появления иконки Метрики, по которой нужно кликнуть и открыть консоль дебага.

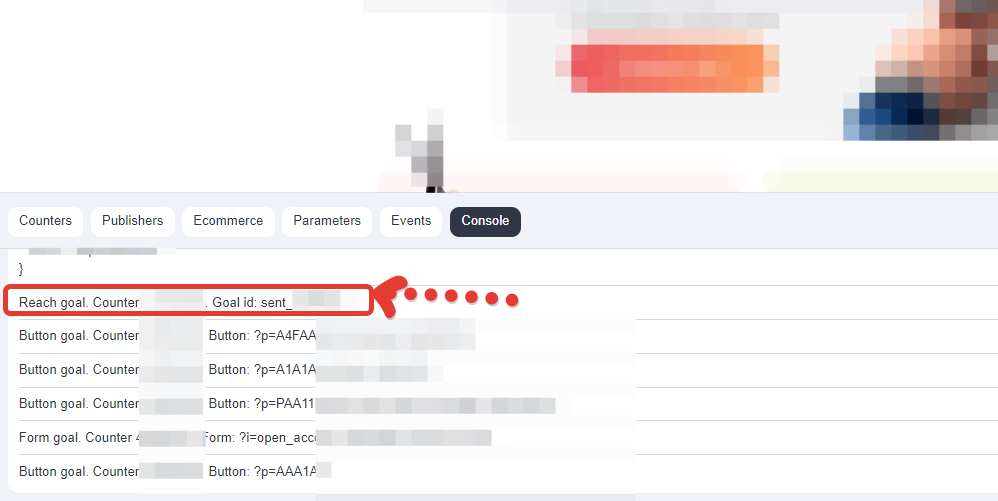
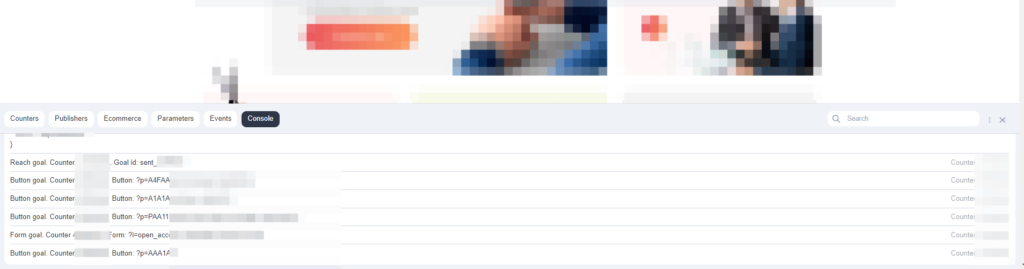
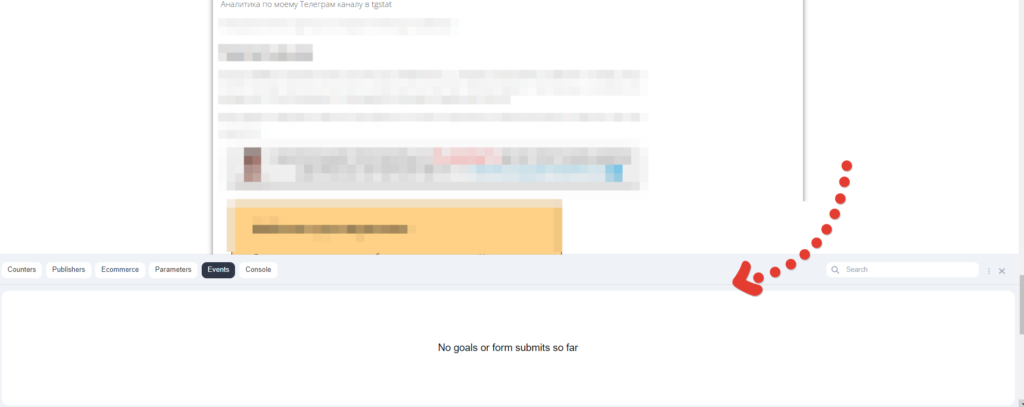
В итоге должна получиться вот такая штуковина.

Теперь после действия на сайте, например клик по кнопке или отправке формы, которые размечены событиями ранее, в разделе Events появятся события reach-goal.