
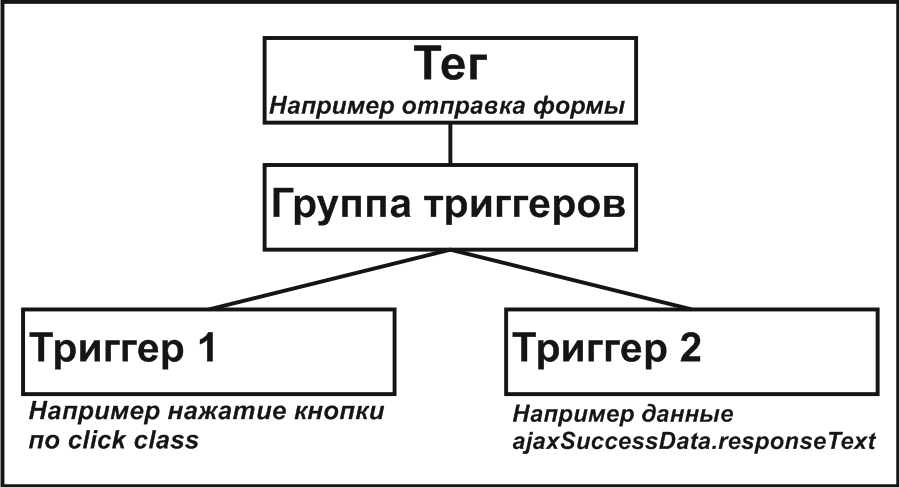
Группа триггеров к активации тега
Зачастую, для активации и учета какой-либо цели в Google Tag Manager (иначе говоря тега), требуется использовать условие выполнения нескольких триггеров. Например для успешной отправки формы на корявых сайтах должны выполняться условия заполнения всех полей и нажатие по кнопке отправить. Говорю корявых, поскольку зачастую все кнопки отправить для всех форм корявого сайта одинаковы и по тексту, и по классу и по ID.
Не так давно, в 2019 году, Google создал такую возможность, введя группы триггеров.
Далее я опишу как это сделать без навыков программирования и залезания в код.
Описание проблемы
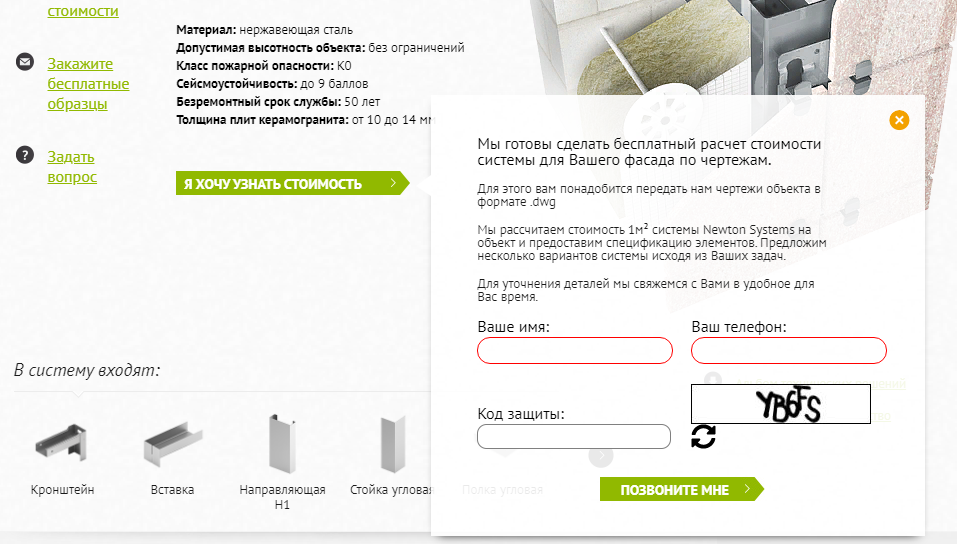
В первую очередь я расскажу о проблеме на сайте, мешающей корректно настраивать успешную отправку форм. Есть вот такой сайт и форма на нём:

Из-за того, что разработчики не внесли в код формы ни уникального id, ни класса, ни прочих элементов, по которым успешную отправку формы можно отследить, в аналитике мы недополучаем данные. Даже по названию кнопки “ПОЗВОНИТЕ МНЕ” этого сделать нельзя, потому что на сайте присутствуют другие формы с таким же названием. Их склеивать никак нельзя. Это страшнейшая проблема, из-за которой говорить об оценке эффективности вложений в рекламу не целесообразно, поскольку мы не знаем ничего о конверсиях.
Процесс создания группы триггеров
- Сперва создаём необходимые нам переменные, например события ajaxSuccess для точной отправки заполненной формы
- Потом создаём необходимые нам триггеры, при выполнении которых активируется тег
- На этом этапе создаём группу состоящую из созданных на прошлом этапе триггеров
- И в конечном счете создаем сам тег, который активируется по триггерам
Далее рассмотрим этап по пунктам.
1. Создание переменных
Я сразу рассматриваю наихудший вариант учета отправки заполненных форм для самых корявых сайтов, где разработчики натворили делов и все кнопки и формы одинаковы. Иначе говоря передать успешную отправку формы очень сложно. Более подробно про такие сайты и как настраивать там переменные, можно прочесть в специальной статье “Отслеживание отправки заполненной формы в Analytics и Метрике через Tag Manager”
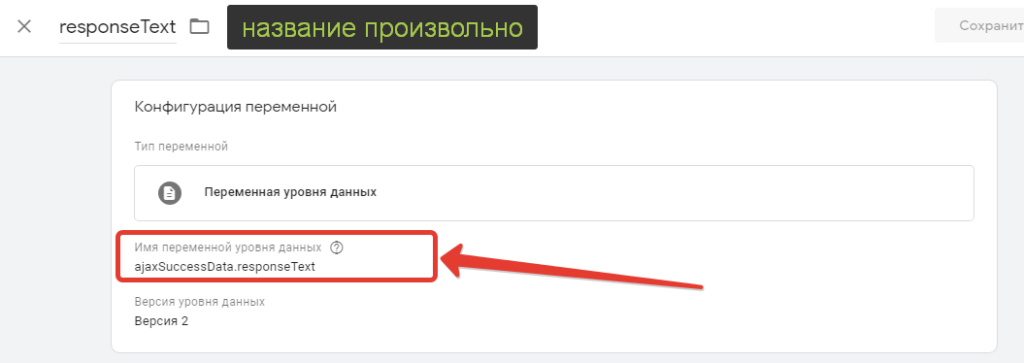
Итак, создаём переменную, в нашем случае она будет одна. Вторая, для второго триггера уже определена в списке стандартных Google Tag Manager, и дальше вы их увидите.

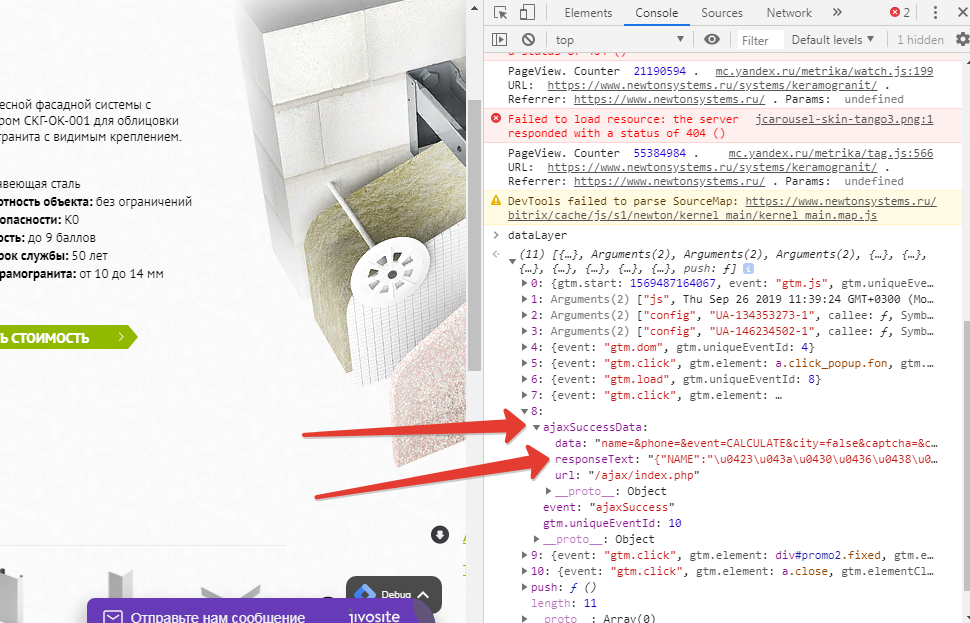
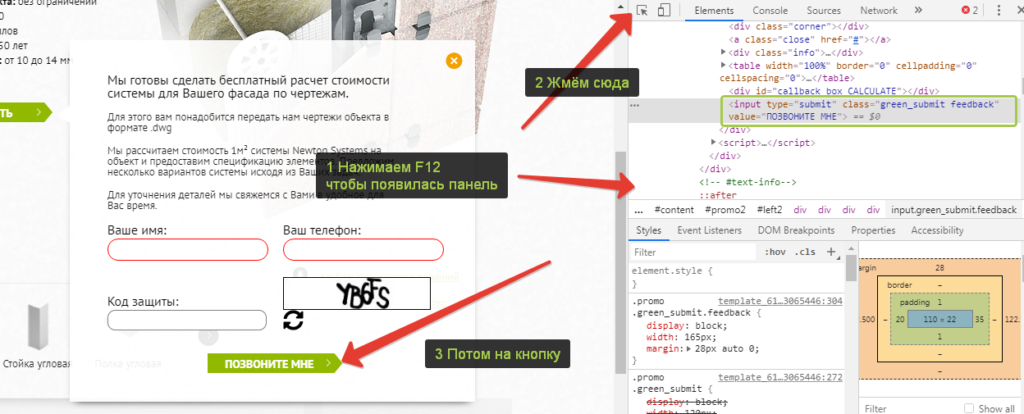
Имя для этой переменной в красном прямоугольнике вы выбираете не просто так. Оно берется из кода ajaxSuccessData

Более подробно про такие сайты и как настраивать там переменные, можно прочесть в специальной статье “Отслеживание отправки заполненной формы в Analytics и Метрике через Tag Manager”
2. Создание триггеров
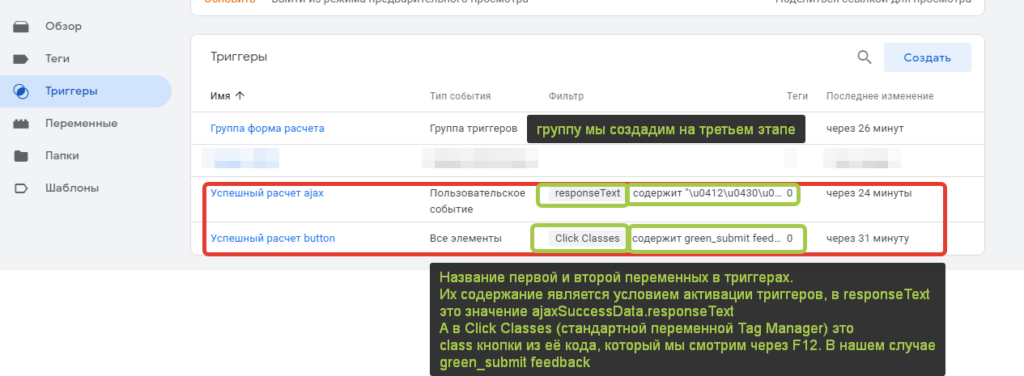
Теперь необходимо на основе переменных, создать триггеры. У нас как вы помните их будет два.

Посмотреть содержание Click Classes можно тут:

3. Создание группы триггеров
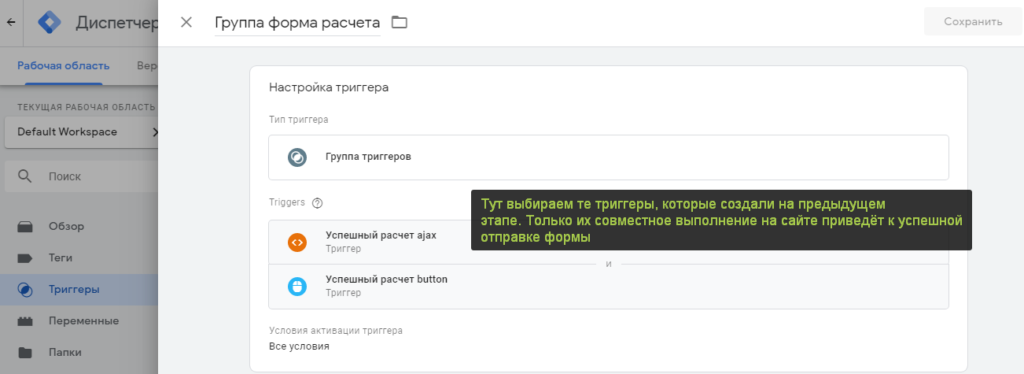
Ну и наконец приступаем к созданию группы триггеров, для последующей привязки их к тегу и его активации. Переходим в триггеры и создаём группу триггеров.

4. Создание тега и привязка к нему группы триггеров
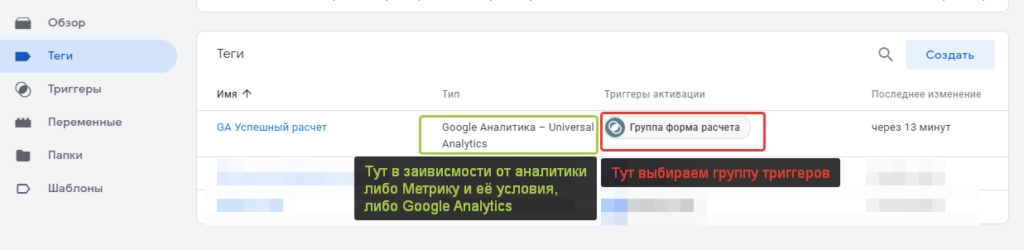
Теперь дело за малым – создать тег и привязать к нему созданную группу триггеров.

Не вдаюсь в подробности как настраивать систему аналитики в теге для Analytics или Метрики и как настраивать на цели на стороне этих систем, уроков в сети полно. Если вдруг вам потребуется рассказать и про это, пожалуйста пишите на почту запрос или оставляйте комментарии, обязательно рассмотрю данную тему и напишу статью.